PHP Hacks 学習日誌(2-2)
AWS Cloud9 のアカウント作成
● はじめの一歩 :学習準備の様子は こちら
● 環境構築・初めてのAWS:アカウント作成画面までの流れ
(私のすったもんだ)は こちら
をご覧ください。
この記事が、特に 初心者 や 昭和世代、
シニアの方 の参考になれば幸いです。
PHP Hacks 学習日誌の続きです。
PHP Hacks は以下のステップで学んでいく
オンライン学習です。
———————————————–
講義一覧:学ぶ手順と概要
00.事前準備 (終了)
01. HTML ←いまここ
02. CSS
03. HTML/CSS演習
04. 仮想マシン
05. PHP
06. SQL
07. NativeApp演習
08. 仮想コンテナ
09. Laravel基礎①
10. Laravel基礎②
———————————————–
HTML 学習に入る前に「環境構築」用の
Cloud 9 のアカウント作成をしますが、
漸くその画面にたどり着きました。
ここからの手順は、動画通りで
Eメール入力、パスワード、AWSアカウント名(後で変更可能だそうです)を
記していきます。
指示通りに進み、
クレジット・カードの登録もします。
12ヶ月は無料ですし、
使い方にもよるでしょうが、解説によれば
有料になってもひと月 1,000 円もしない、ようです。
(2021年1月17日現在)
そして、「セキュアな送信」を押します。
すると・・・
「電話による確認」画面になるはずですが、
現在は表示内容が変わり、
AWS アカウントを使用する前に、電話番号を検証する必要があります。
続行すると、AWS の自動化されたシステムから、
お客様に検証コードをご連絡します。
検証コードをどのように受け取りますか?
○ テキストメッセージ (SMS)
○ 音声通話
と、検証コードを受け取るための方法を
選択(○をクリック)する表示が出ます。
(私は「テキストメッセージ(SMS)」を選択しました。)
その下に、地域コード(あらかじめ「日本」に設定。
プルダウンで選択可)、携帯電話の番号、セキュリティチェック
(文字のようなものが浮かび上がるのを読み取って入力)
があります。
「すぐに連絡を受ける」ボタンをクリックすると、
電話連絡が入り、パスコードが送られてくる
・・・はずですが、来ないッ?!?(×△×)。。。
パスコードが送られて来ない!? その理由は?
画面は次に遷移しています。
2. 認証コードの入力
電話で受け取った 4 桁の検証コードを入力します。
問題がある場合 検証コードを受け取るまでに、
10 分かかる場合があります。
それ以上時間がかかっている場合は、
前のページに戻り、もう一度番号を入力してください。
つまり、「問題がある場合」10分かかるようです。
セキュリティチェックに失敗したのか、と
10分待ちました・・・。
でも、来ない!
10分待っても来なければ、
「前のページに戻り、もう一度番号を入力してください。」
とのことなので、
やり直しましたが、
慌てたせいか、セキュリティチェックを2度も間違え
(「セキュリティチェックが間違っています」と表示が出る!)
3度目に送信できたものの、
やっぱり連絡なし・・・ w(°△°)w
広告ブロックのせいかと全解除してみたり・・・
で、ふと気付きました。
以前、叔父がスマートフォンから
私の携帯電話にメールを入れたところ、
繋がらなかった、と。
入力ミスでしょ、と
軽く考えていましたが、もしや・・・?
と思い、PHP Hacks 購入と同時期に購入した
スマートフォン の電話番号を入力してみました。
ええ、私、ガラケー ……
はい、ガラパゴス携帯と呼ばれる携帯電話
をメインに使っています 😅
ですから、ガラケーの番号を入力していたんですね。
というわけで試しに、スマートフォン の番号を入力して
送信してみたわけですがーーー
直後に、パスコードが送られてきました!
スマートフォン へ \(^0^)/
・・・携帯電話というのは、
今やスマートフォンのことなのです!
知らんかったわぁ!
♪ 昭和に生まれた女やさかい〜
♪ ガラケーを捨てられへん〜
(カラオケに行けないので、ここで歌ってみた)
PHP Hacks 講師のゆーやさんとの連絡方法が
LINE なので、ほぼそのためだけにスマートフォンを購入したのですが
(手にしてみると面白くて、家族で LINE を楽しんでいます ☺️)
現代では…というか、プログラミング学習をして
サービスを立ち上げようとしているものには、
スマートフォンは必須なのですね・・・。
(でもまだガラケー、使える♪)
パスコードが送られて来ないので、途中で困り果てて、
日曜なのに ゆーやさんにLINEでお尋ねしてしまったのですが、
1時間後には返事をくださって。
何というありがたさ!
でも、その前になんとか解決できたので、
本当にお騒がせして申し訳ございませんでした・・・。😊🙏
さて、これで本人確認も完了しました。
プランを選択し送信すると、
登録したメールアドレスにも、AWSから
「アマゾン・ウェブサービスにようこそ!」
などのメールが届いているはずです。
漸くスタートラインに立つことができました。
・・・ここまででいい加減息切れしますが、
あともうちょっと、
実際に AWS Cloud9 に入るところまで進んでみました。
サービス>開発者用ツール>Cloud9
これで、AWS Cloud9 を利用できる状態になったので、
コンソールに入る手順に入ります。
まず、AWS Cloud9 の最初の画面が、現在ではこのようになっています。
(2021/1/17)

動画と画像が違うのですが、
とりあえず「AWS Cloud9 を始める」をクリックしてみましょう。
(実は、右上の「コンソールにサインイン」をクリックしても、
同じ画面に遷移しました!)
それがこれです。

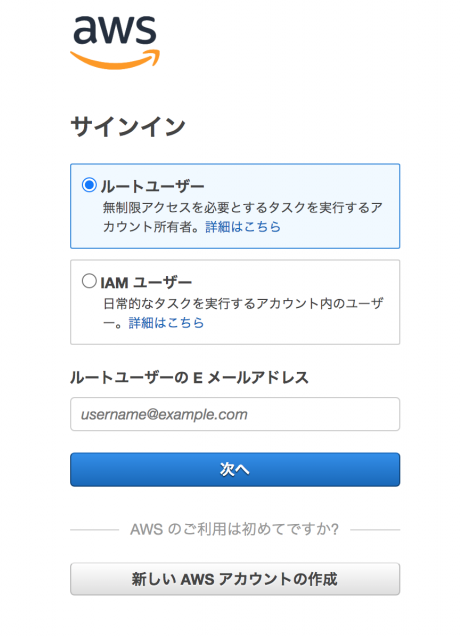
動画との違いは、今はルートユーザーとIAMユーザーを選択する表示が
加わっていることです。
どちらを選んだらいいのか、初心者が途方にくれる関門です(>w<)。
実は、ここで「IAMユーザー」を選ぶと
いま「ルートユーザーのEメールアドレス」とあるところが、
12桁のIDを入力する画面に変わります。
これはまだ設定していません。
恐らく、IAMユーザーはのちに使うのでしょう。
今は、ルートユーザーのまま、Eメールアドレスを入力し、
「次へ」進むと、パスワード入力画面になります。
これも入力して「サインイン」をクリック。
(一瞬ですが、白地に「Happy cording!」という文字が
表示されます♪)
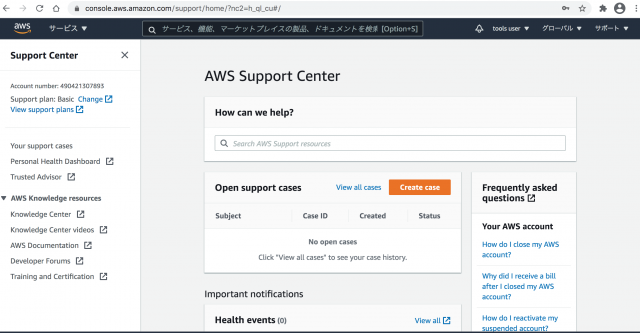
サインイン後の画面はこうなります。

ここからが弱ったところです。
これが トップページなのか何なのかさえ分からず・・・
検索窓に「cloud9」と入力してみても、
AWS Cloud9らしいページへは移動できないのです!
つまり、次のステップに進むための
「Create environment」ボタンが見つからないのです!
動画やその紹介サイト(迫さんのサイト)の画面の上部を見ると
「サービス」タブの画面のようでしたので、
同じものを探すと、おおっ!
リボン(というのかな?)に「サービス」の文字が!
クリックすると、黒い画面に細かな英語が並ぶ並ぶ・・・
あ”〜〜〜わからんッ!
ウェブで、何かヒントはないかと探してみて、
【AWS Cloud9 の使い方】最初に覚えておくべき機能まとめ
というサイトを見つけました。(2019/6/28 更新)
これも画面が全く同じというわけではないのですが、
(AWS、サイトの画像変えすぎ〜〜素人泣かせだ〜〜=333)
ヒントは見つけました。
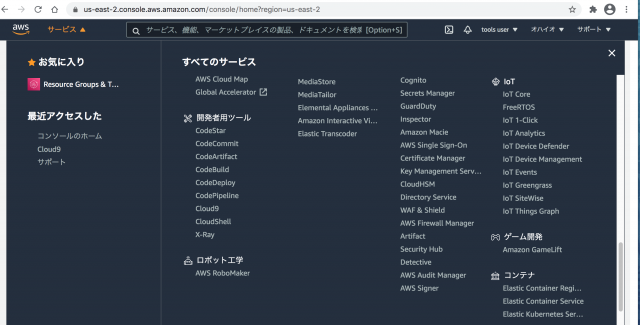
「サービス」画面の、「開発者用ツール」の中の
「Cloud9」を見つければ良いようです!
で、画面を探してスクロールすると・・・

下の方にありました、Cloud9(見える? 「ロボット工学」の三行上ね)
カーソルを合わせると「☆Cloud9」となります。
☆をクリックすると・・・
出た! 望みの画面!
オレンジに白文字で「Create environment」ボタンがある画面に遷移しました。
ここからあとは、動画の指示通りに環境の名前などを幾つか入力して進み、
最後に再び、ページ末の「Create environment」をクリックすると・・・
到達しました! やっとここに!
開発環境が表示されました\(^0^)/\(^0^)/\(^0^)/
やっとクラウチングスタートのポーズをとったところ、
みたいな状態ですが、
とりあえずこれで駆け出せます。
苦労したけど、
♪傷の数だけ強くなろうよ〜〜♪
(完全に別の歌だな・・・)
これからも励みます!
(感謝! jeferrbによるPixabayからの画像)

